콘텐츠
쌤들을 위한 다양한 정보를 제공합니다.
글쓰기
쌤들을 위한 다양한 정보를 제공합니다.
글쓰기

에디터
2023년 04월 21일
창의 STEM
기타
기타
안녕하세요, 앞서가는 강사들의 스마트한 파트너 내일은쌤입니다! 😄
인공지능이 전방위적으로 침투(?)하고 있는 요즘이죠?
ChatGPT의 인기와 더불어 이미지 생성 분야에도 다양한 인공지능이 활약하고 있는데요.
오늘은 마이크로소프트사에서 야심차게 내놓은 Microsoft Designer(마이크로소프트 디자이너)를 사용해보고 선생님들과 함께 그 내용을 공유해보려고 합니다.
마이크로소프트 디자이너는 달리2(DALL-E 2)를 기반으로 개발되었다고 하는데요,
인공지능을 통한 이미지 생성과 함께 다양한 디자인 템플릿을 제공하여 활용도가 높을 것 같습니다.
'Microsoft Creator' 툴 패밀리의 주요 요소 중 하나로,
다양한 오피스 툴과 함께 이제 디자인 영역에서도 마이크로소프트의 아성이 높아질 지 기대됩니다.
1️⃣ 시작하기
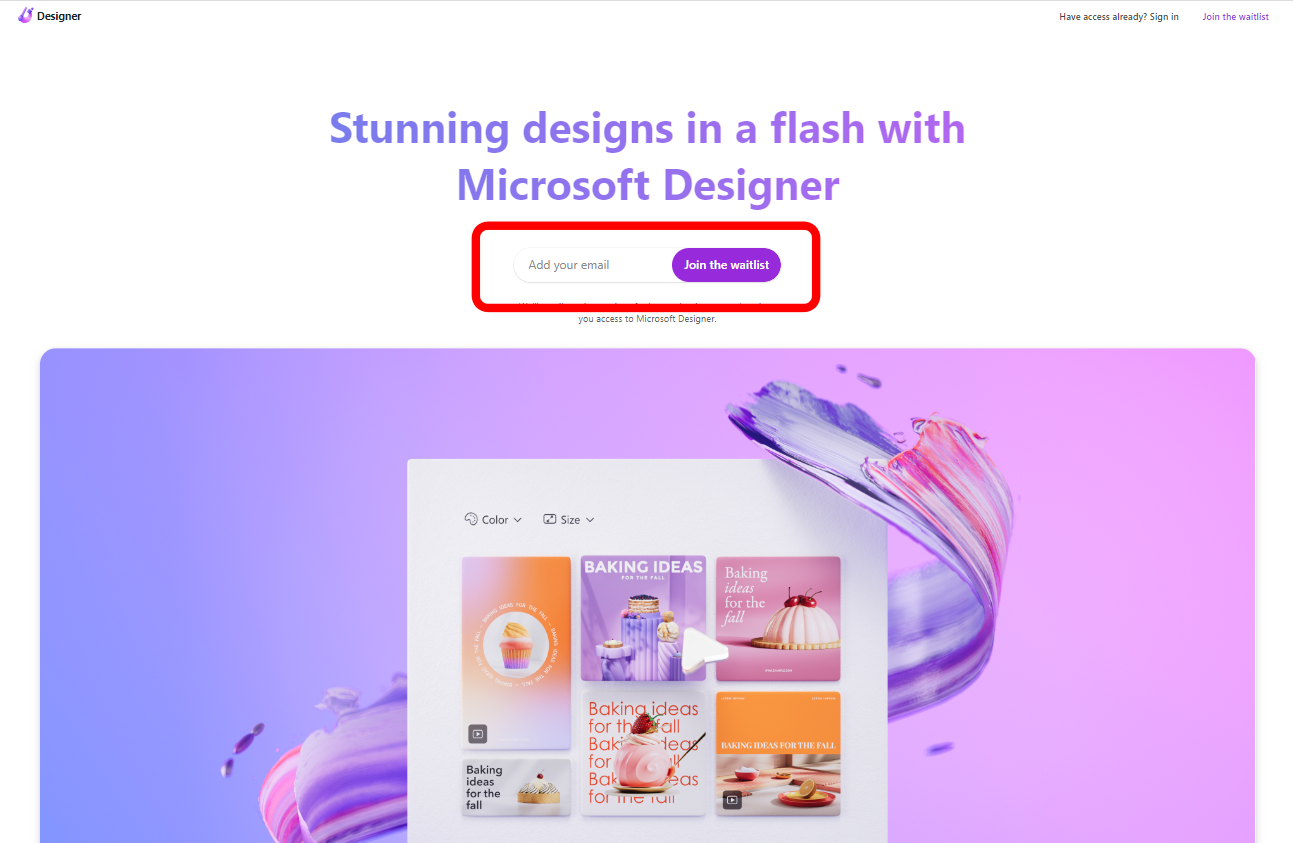
먼저 Microsoft Designer 에 접속해서 대기자 명단에 등록합니다.
https://designer.microsoft.com/

빨강색 박스안에 이메일 주소를 입력하고 'Join the waitlist(대기명단 참여)'를 클릭합니다.
승인에 걸리는 기간은 며칠에서 몇 주가 걸리는 경우도 있으니 참고하시고요.
승인메일을 받은 후 로그인 하시면 준비완료입니다.
2️⃣이미지 생성하기

로그인 후 나타나는 화면입니다.
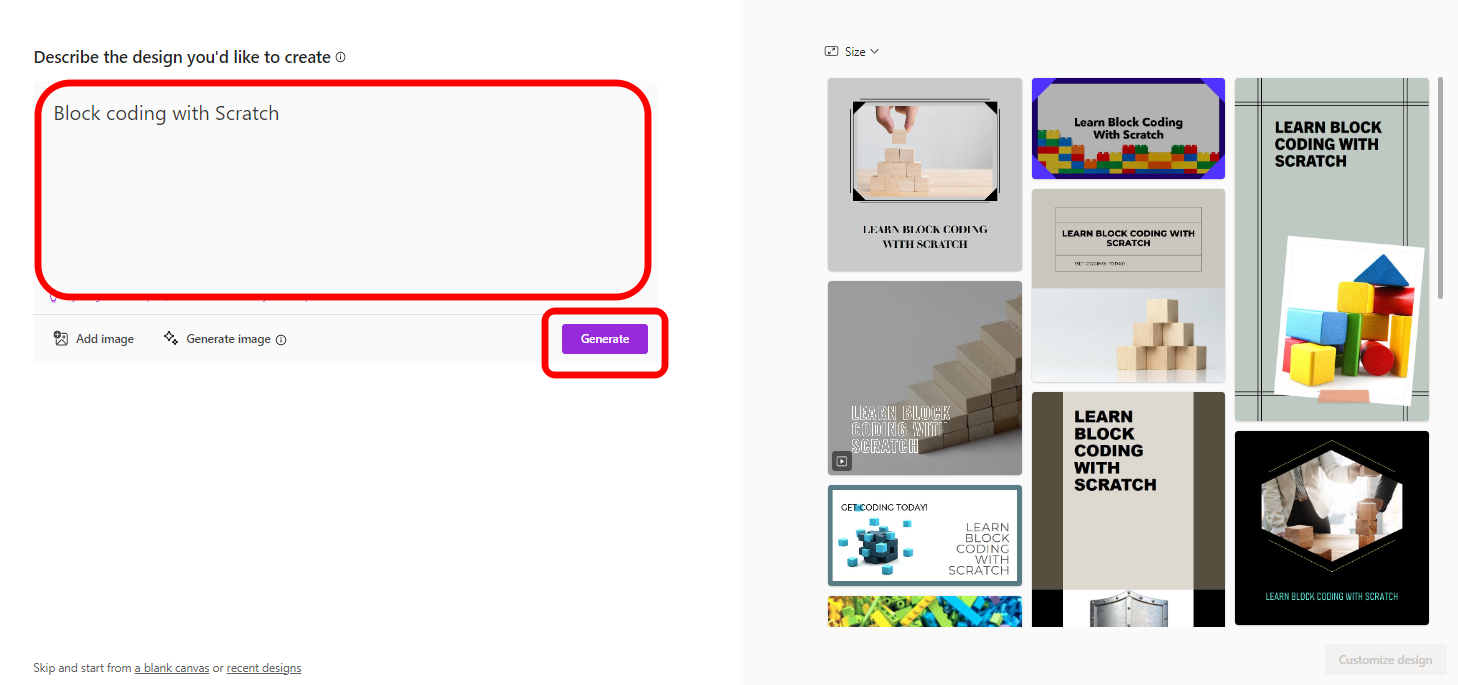
화면 좌측의 빨강색 박스 안에 프롬프트(요청사항 명령어)를 작성하면, 프롬프트 창 하단에 'Generate' 버튼이 활성화되고 클릭하면 화면 우측에 생성된 이미지를 보여줍니다.
아쉽게도 아직 한글이 지원되지 않아서 프롬프트(요청사항 명령어)를 영어로 작성해야한다는 점... 😂
필요하신 경우엔 구글 번역이나 네이버 파파고에서 한→영 번역 후 사용하시면 될 것 같습니다.
저는 블록코딩에 대한 이미지를 만들어보려고 하는데요,
처음엔 '블록코딩' 이라는 키워드만 주었더니 위 사진과 같이 블록 장남감만 잔뜩 나와서 실망했습니다. ^^;;

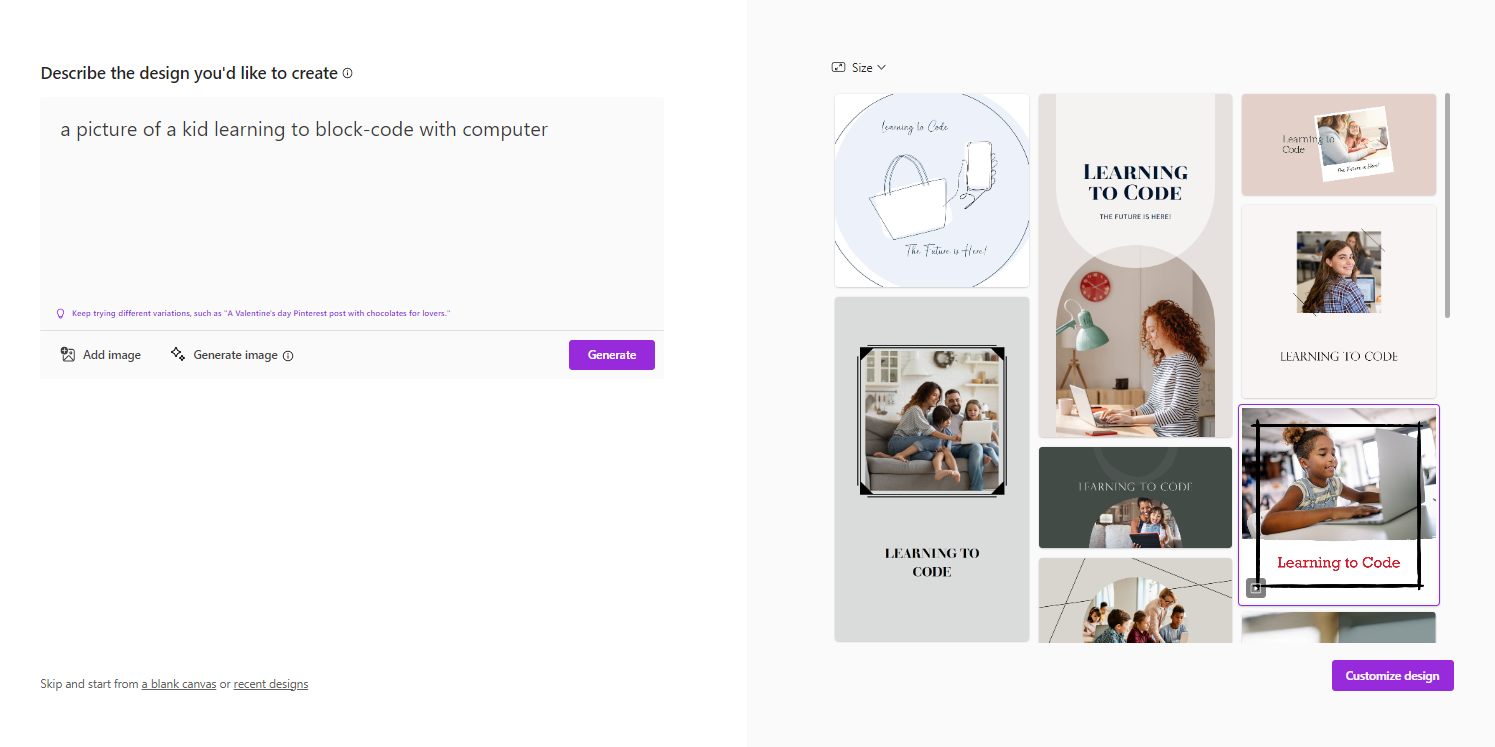
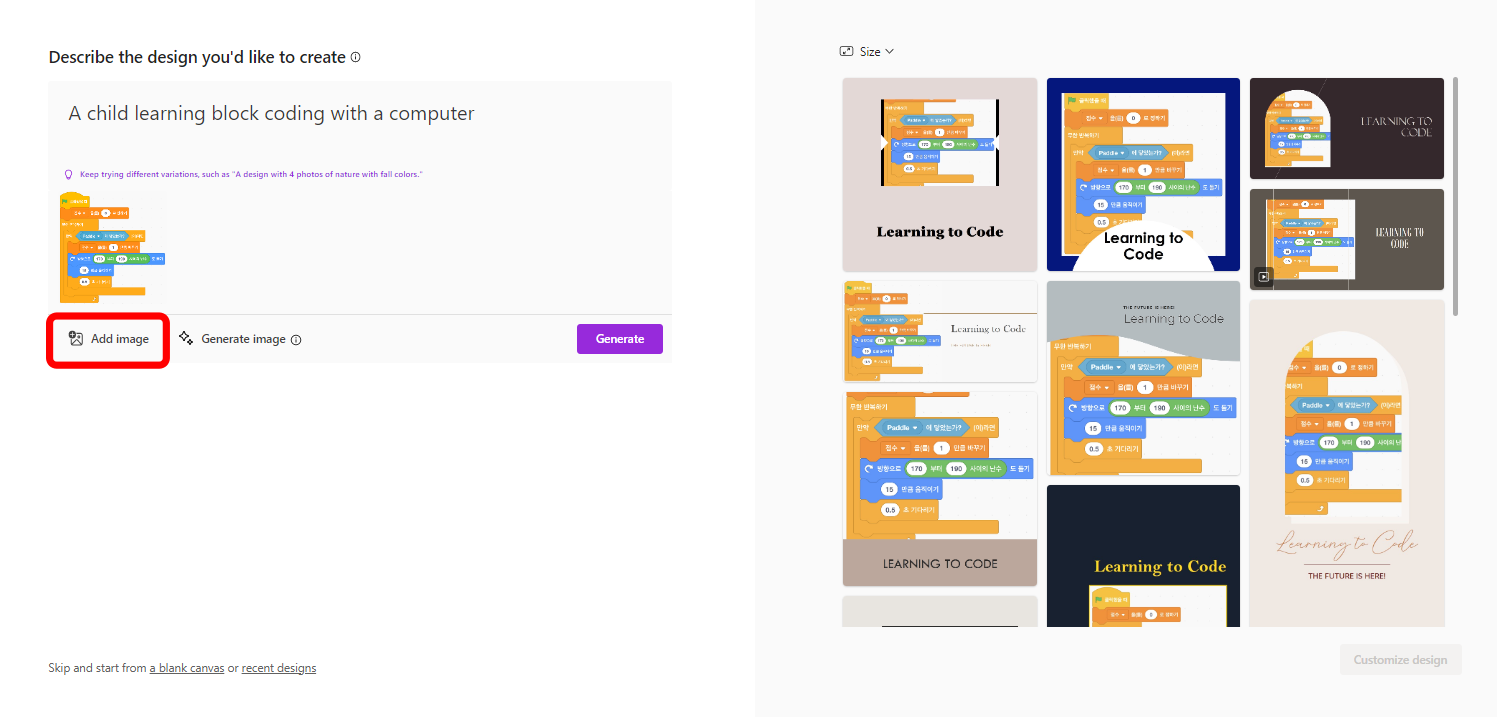
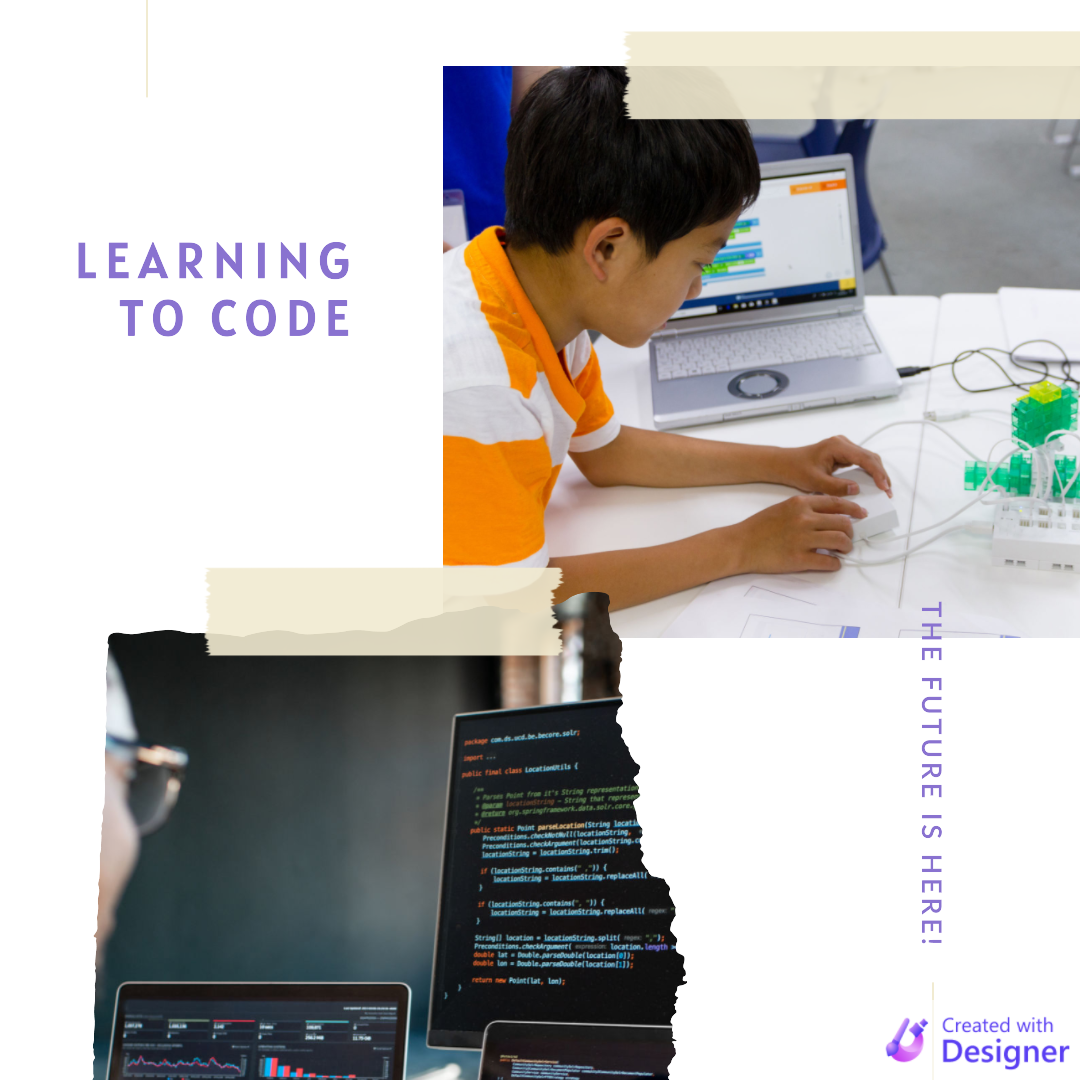
그래서 명령어를 좀 더 구체적으로 바꿔 '컴퓨터로 블록코딩을 배우는 아이의 사진'을 요청했습니다.
이번엔 좀더 쓸만한 사진이 나왔을까요?
이 중 마음에 드는 이미지가 있으면 해당 사진을 클릭한 후 이미지 하단의 'Customize design'을 클릭하면 되는데요.
만약 내가 가지고 있는 이미지를 활용하고 싶다면 사용자가 직접 이미지 소스를 제공할 수도 있습니다.
프롬프트 창 하단의 'Add image' 기능을 통해 이미지를 첨부하면 사용자가 첨부한 이미지가 버튼 바로 위에 보입니다.

블록코딩 이미지를 넣어봤더니 해당 이미지를 활용해서 다시 이미지를 보여줍니다.
하지만 제가 요청한 블록코딩을 배우는 어린아이의 이미지는 반영되지 않아서 아쉽네요.
3️⃣ 이미지 꾸미기
이제 이미지를 꾸며보겠습니다.
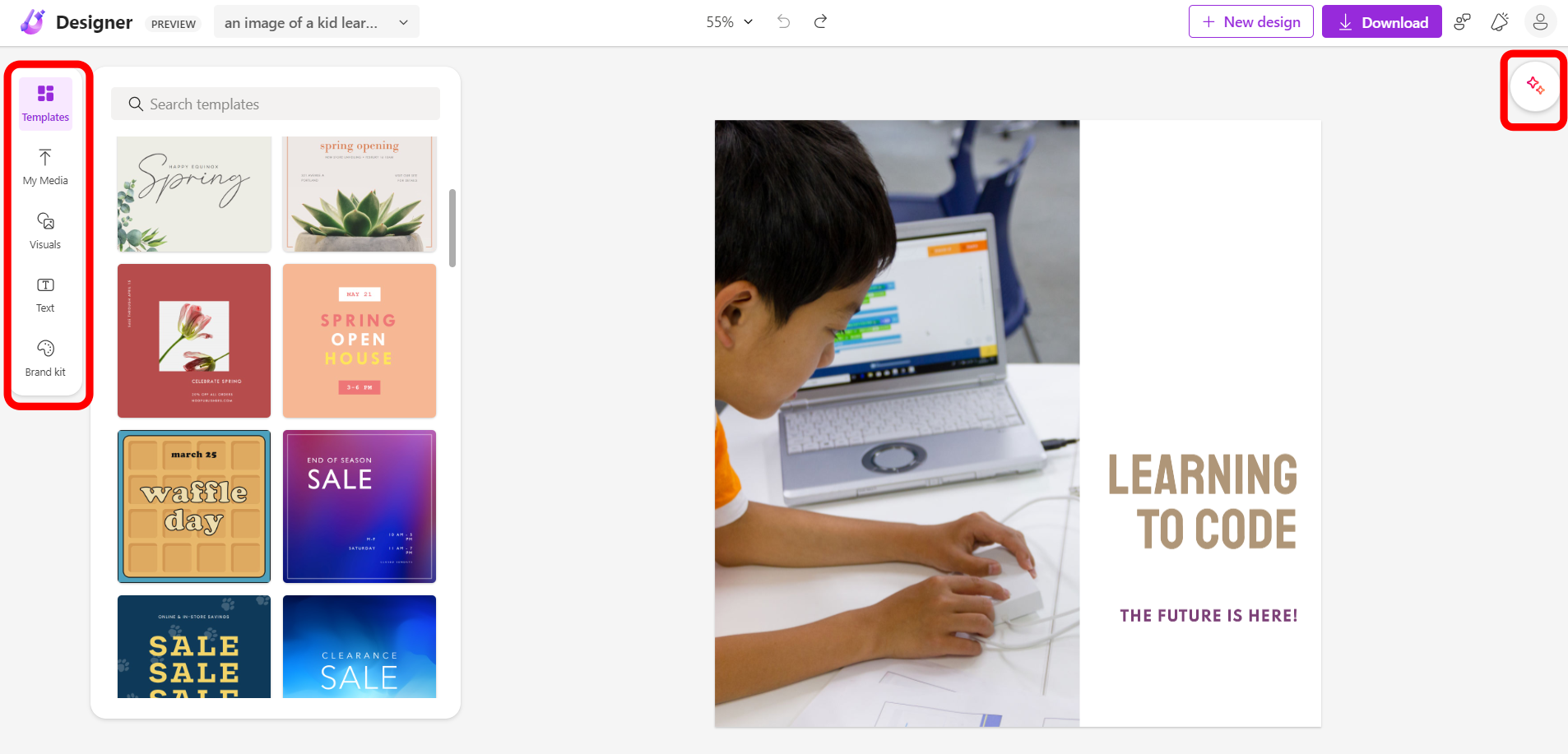
원하는 이미지를 선택하고 'Customize design'을 클릭하면 아래와 같은 화면이 나오는데요.
미리캔버스나 캔바(Canva)를 사용해보신 분들에게는 익숙한 화면일 것 같습니다.

화면 왼쪽의 메뉴바를 활용하면 템플릿을 사용하거나 이미지에 다양한 소스를 삽입할 수 있는데요.
순서대로 제일 위의 'Templates'에서는 탬플릿을 선택할 수 있고,
'My media'는 사용자가 가지고 있는 파일,
'Visuals'는 MS 디자이너가 제공하는 다양한 이미지와 영상, 아이콘, 일러스트,
'Text'는 헤드라인과 서브헤드, 본문 등 텍스트 삽입 기능을 제공합니다.
마지막으로 'Brand kit'에서는 다양한 컬러조합을 보여줍니다.
화면 오른쪽 상단의 ✨아이콘을 클릭하면 이미지에 적용할 수 있는 디자인 아이디어를 제공하니 활용해보세요!
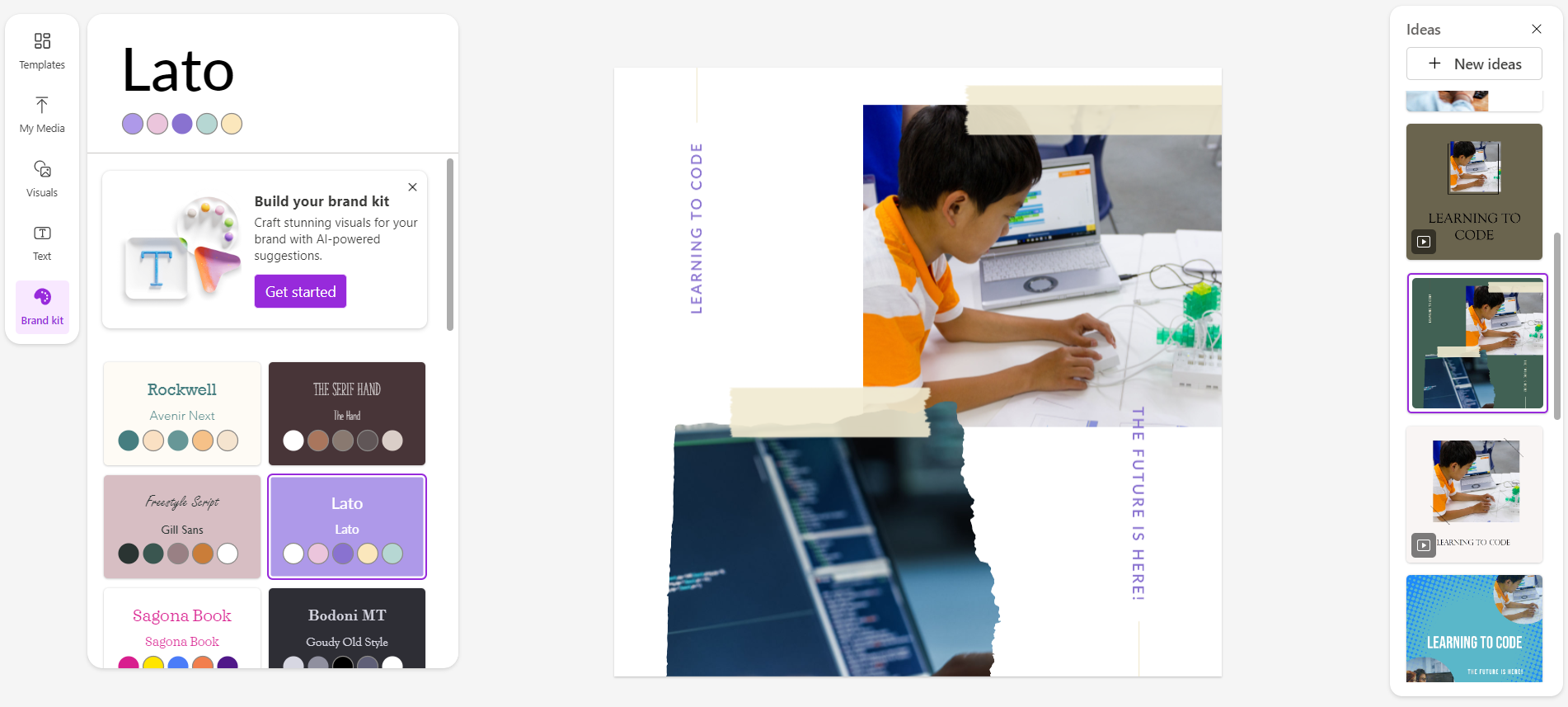
이제 이미지를 편집해볼게요.
디자인 아이디어 중 한 가지를 선택하고 컬러조합은 'Lato'를 선택했습니다.

텍스트도 수정하고 하단에 삽입된 이미지도 변경해보았습니다.
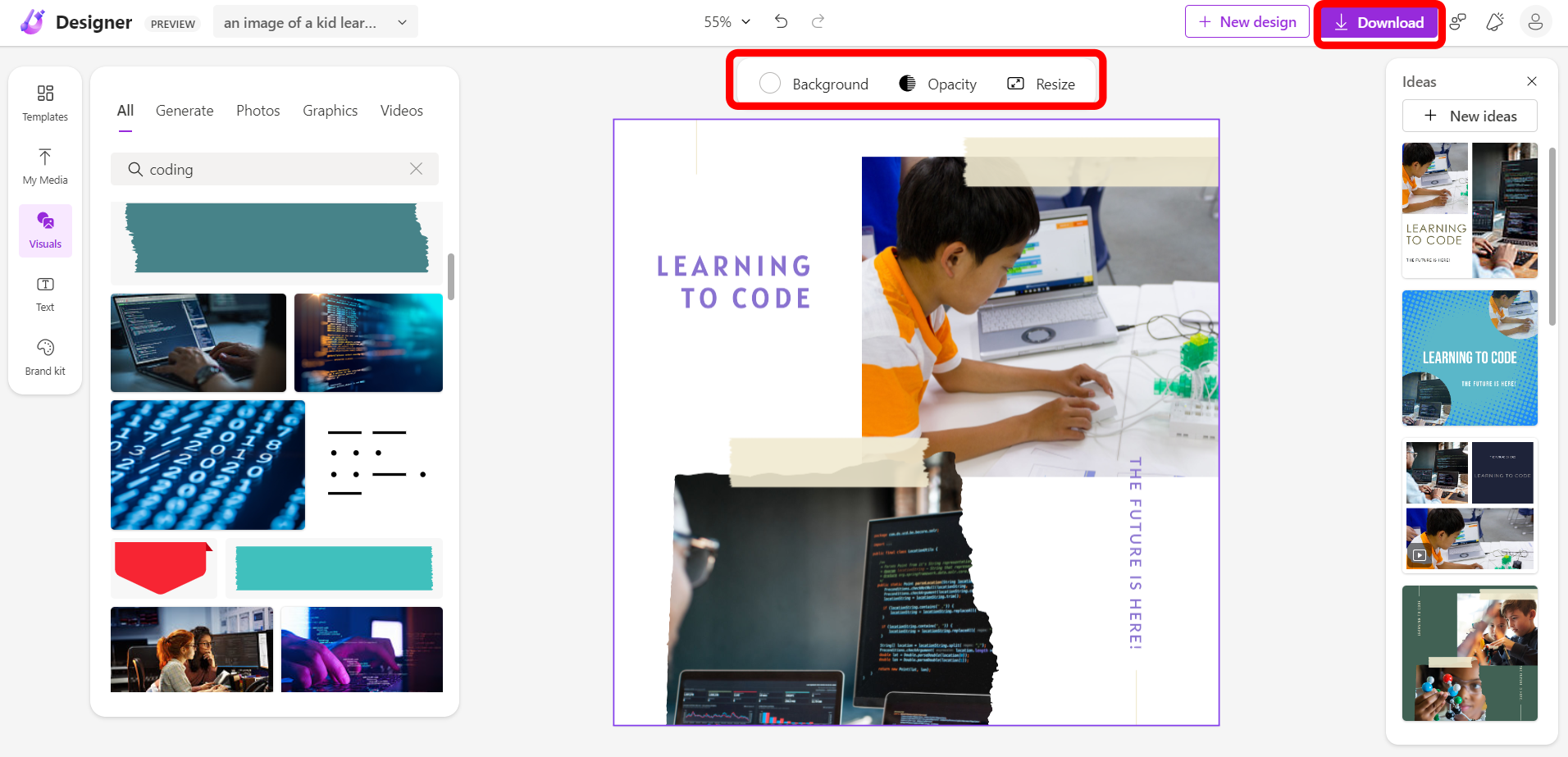
이미지의 배경색이나 투명도, 이미지 크기도 변경할 수 있습니다.
작업중인 이미지 상단 빨강색 박스 안의 'Background / Opacity / Resize'기능을 이용하시면 됩니다.

4️⃣ 다운로드
이미지 편집이 완성되면 화면 상단 우측의 'Download'를 클릭합니다.
PNG, JPEG 등 원하는 파일형식을 선택하여 짜~잔!

아직은 프리뷰 기간이어서 그런지 이미지 하단에 마이크로소프트 디자이너 로고가 삽입되어있네요.
한글 지원과 로고 워터마크 삭제 등 몇 가지 기능이 보완되면 활용성이 더 높아질 것 같습니다. 👍
인공지능의 발전이 일자리를 빼앗고 점차 인간을 대체할까 우려하는 목소리도 있는데요. 🤔
전문 분야가 아닌 업무도 인공지능의 도움으로 시도해볼 수 있고
다양한 기능을 활용해서 더 나은 결과물을 만들어낼 수 있다는 점이
인공지능에 기대되는 순기능이 아닐까 생각합니다.
두려워하지 말고 배워서 사용해보기! 내일은쌤과 함께 해보세요~! 화이팅!! 💕